hezké
 | Jak je to s obrázky v počítači?17. srpna 2005 |
Tento článek vysvětluje, jak jsou v počítači a na internetu reprezentovány obrázky. Dozvíte se významy nejdůležitějších pojmů z oblasti počítačové grafiky a budete vědět, ve kterých situacích použít který obrázkový souborový formát.
Typy obrázků v počítači
Rozeznáváme dva základní typy obrázků:
- Vektorové obrázky.
- Rastrové (maticové) obrázky.
Vektorové obrázky
"Vezměte papír o velikosti 100x100 mm. Zelenou fixou tloušťky 3 mm nakreslete čáru z bodu [10,10] (tj. bodu vzdáleného od levého okraje 10 mm a od spodního okraje také 10 mm) do bodu [90,90]. Nakreslete další čáru z bodu [10,90] do bodu [90,10]. Nyní vezměte červenou fixu tloušťky 10 mm a nakreslete kružnici se středem v bodě [50, 50] a poloměrem 25 mm."
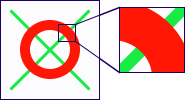
Podobným způsobem je v počítači zaznamenán vektorový obrázek. A tady je:

Vektorový obrázek - všiměte si, že zvětšená oblast nemá žádné rušivé elementy.
Zaznamenávat obrázky vektorovým způsobem je efektivní v případech, kdy mají charakter kresby. Těžko byste takovým způsobem mohli popsat fotografii. Průkopníkem vektorové grafiky na internetu je formát SVG a s vektorovou grafikou se pracuje i ve FLASH-ových animacích. Nejnovější verze dnešních internetových prohlížečů umějí sami o sobě s vektorovými obrázky ve formátu SVG pracovat.
Pro běžného uživatele jsou důležitější rastrové obrázky, a zbytek článku věnujeme právě jim.
Rastrové obrázky
Vezměte forografii a rozstříhejte ji na čtverečky velké 1x1 mm, zapamatujte si, kde který čtvereček ležel a pro každý čtvereček vyberte jednu barvu, která na něm převládá. Zapamatujte si, kterému čtverečku byla přiřazena jaká barva, a máte rastrový obrázek.

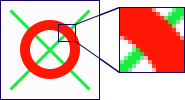
Rastrový obrázek - ve zvětšené oblasti jsou vidět jednotlivé čtverečky (tzv. pixely).
Porovnejte zvětšeninu rastrového a vektorového obrázku. Zatímco u vektorového prostě vidíme větší kružnici a čáry, u rastrového vidíme jednotlivé čtverečky - pixely (zkratka z anglického picture element). U rastrového obrázku už nevíme, že na obrázku je kružnice, máme jen hromadu barevných čtverečků, a proto je zvětšenina nepřesná.
Z informací, které byly zatím poskytnuty, lze vydedukovat tyto závěry:
- Vektorový obrázek lze převést na rastrový. Přitom je nutné zvolit velikost pixelů. Nebo jinak řečeno: kolik pixelů se vejde do délkové jednotky. Tato veličina se jmenuje rozlišení a hodnoty se udávají v DPI (dots per inch - body na palec).
- Základní velikost úložného prostoru, který je nutný pro uchování rastrového obrázku, je přímo úměrná počtu pixelů a přesnosti uložení barvy každého pixelu.
Barvy a alfa-kanál
Zastavme se na chvíli u způsobu, jakým je v počítači zaznamenána barva. Těchto způsobů exituje hned několik, ale pro jednoduchost si vezměme ten nejpřirozenější. Váš LCD displej nebo monitor tvoří barvu ze tří základních: červené, zelené a modré. Složením různých intenzit těchto barev vznikne barva výsledná. Barvu tedy můžeme zaznamenat pomocí tří čísel v rozmezí např. od 0 do 100%.
Přesnost s jakou zaznamenáváme barvy v obrázku se nazývá barevná hloubka obrázku. Čím vyšší barevná hloubka, tím více barev se může v obrázku vyskytovat. Hodnoty pro barevnou hloubku se udávají buď přímo v počtu barev anebo v bitech na pixel. Známe-li hodnotu v bitech (např. 24 bitů), počet zachytitelných barev je 2 na počet bitů (tedy např. 2^24, což je přibližně 16 milionů).
Všechny obrázky, které jsme až dosud uvažovali, měly obdélníkový tvar. Co když ale chceme mít obrázek s libovolným obrysem, popř. s dírami uvnitř? K tomu slouží hodnota, která udává průhlednost pixelu - tzv. alfa. Pomocí ní můžeme označit pixel jako průhledný, napůl průhledný apod. Můžeme tak definovat obrázek, který se jeví jako by neměl čtvercový obrys.
Hodnoty alfa všech pixelů v obrázku se souhrnně nazývají alfa-kanál obrázku. Alfa-kanál není povinnou součástí obrázku.

Obrázek přesýpacích hodin obsahující alfa-kanál byl 3x umístěn na barevné pozadí.
Některé části jsou zcela neprůhledné (písek, konstrukce), některé částečně průhledné (sklo) a zbytek je zcela průhledný.
Souborové formáty
Vezměme si rastrový obrázek velikosti 100x100 pixelů, bez alfa-kanálu (tj. pro každý pixel máme hodnotu pro červenou, zelenou a modrou barvu). Abychom měli celý obrázek zaznamenaný, musíme uložit 100x100x3 čísel, z nichž každé může nabývat hodnot od 0 do 100. To je nezanedbatelné množství dat. Čím více dat obrázek má, tím více zabírá místa na disku nebo na paměťové kartě fotoaparátu. Tím déle bude také trvat, než se přenese přes internet. V našem zájmu tedy je, aby obrázek měl dat co nejméně.
Kdybychom se rozhodli, že použijeme větší pixely a měli jich pouze 50x50, bude velikost dat pouze čtvrtinová (poloviční šířka a poloviční výška). Kdybychom naopak chtěli obrázek s hustším rastrem, řekněme 200x200 pixelů, bude velikost dat čtyřnásobná oproti původní.
Ukládat každý pixel samostatně může být neefektivní. Uděláme-li např. fotografii oblohy, bude si většina pixelů podobných, a toho by byla škoda nevyužít. Existuje několik standardizovaných způsobů (formátů), jak uložit obrázek a přitom zmenšit velikost výsledných dat. Tyto způsoby se od sebe liší ve dvou základních bodech:
- Jak efektivně snižují velikost dat.
- Zaznamenávají-li původní data přesně nebo nepřesně.
Formát JPEG
JPEG (výslovnost 'džejpeg') je souborový formát určený pro fotografie. Soubory v tomto formátu poznáte podle přípony .jpg nebo .jpeg.
Tento formát dosahuje velmi dobrých výsledků při ukládání obrázků, které mají charakter přirozených fotografií. Není vyjímkou, když soubor s obrázkem ve formátu JPEG zabírá méně než 10% původní velikosti obrázkových dat. Tento formát je ztrátový, nezachovává tedy původní obrázek zcela přesně, některé jeho detaily zanedbá.
Formát PNG
PNG (výslovnost 'ping') je zkratkou z Portable Network Graphics, neboli přenositelná síťová grafika. Je určen pro obrázky vytvořené uměle, tj. obrázky, které obsahují jednobarevné oblasti, plynulé přechody z jedné barvy do druhé a ostré hrany. Obrázky jsou ukládány bezeztrátově a mohou obsahovat alfa kanál.
Srovnání PNG a JPG
| fotografie | umělý obrázek | |
| PNG |  32,1 kB |  3,7 kB |
| JPG |  6,8 kB |  4,6 kB |
| Formát JPG ukládá fotografie velmi efektivně. Ztráta kvality je prostým okem těžko postřehnutelná. | Používejte formát PNG pro umělou grafiku. JPG takový obrázek poškodí a nezkomprimuje. |
Zajímá Vás, kdo je dívka na fotografii a proč je tam právě ona?
Její jméno je Lena. Na zbytek se musíte zeptat na google.com (pouze v angličtině).
Formát GIF
Posledním důležitým internetovým formátem pro obrázky je GIF ('džif', i když v našich krajích téměř všichni říkají prostě 'gif').
Má jak klady, tak i zápory. Hlavním omezením je, že maximální počet současně použitých barev je 256. Tento fakt činí GIF nevhodný pro fotografie a složitější umělé obrázky. Naopak hlavním plusem GIFu je schopnost uložit více obrázků a přehrát je jako jednoduchou animaci. Obrázky v GIFu mohou obsahovat průhledné pixely.
Používejte gif, pokud chcete na svou webovou stránku vložit malý animovaný obrázek nebo obrázek s průhledným pozadím.
Shrnutí
Úvod do problematiky počítačových obrázků je za námi. V tuto chvíli byste měli znát význam pojmů rastrový obrázek, vektorový obrázek, pixel, rozlišení obrázku a barevná hloubka. Měli byste vědět, že existují tři zavedené formáty pro obrázky na internetu: JPG, PNG a GIF a kdy je vhodné který z nich použít.
 Recent comments
Recent comments
je to zajímavé ale poradíte mi jak se do vizitky na Alíkovi dávají rámečky?
hm... docela good
Je to dobré konečně vím, jak se mají ty formáty číst. Ale teda s tim JPG nemáte moc pravdu, že se to nepozná to poškození oproti PNG někdo s vytrénovaným zrakem (Například já) to poškození rozpozná na první pohled podle mě je png nejlepší u každého obrázku. Ale pokud je málo místa, tak je lepší si to převíst.
moc pěkně napsané....pochopitelné i pro úplného začátečníka.váš článek nemá chybu. Kéž by každý tutor dokázal posat věci tak výstižně a přitom srozumitelně jako tento článek.
