 |
|
Jak vytvořit ikonu webové stránky (fav-ikonu)?20. září 2005 |
Tento návod popisuje, jak přiřadit internetovým stránkám ikonku tak, aby se zobrazovala
návštěvníkům v adresním řádku a v oblíbených položkách. Uvedené postupy fungují s prohlížeči
Internet Explorer i Mozilla Firefox.
Tento návod předpokládá, že máte základní znalosti o ikonách a HTML.
Fav-ikona dává webovým stránkám charakter
Fav-ikona je malý obrázek zobrazovaný internetovým prohlížečem v adresním řádku,
v okně s oblíbenými položkami a v menu. Fav-ikony jsou podporovány Internet Explorerem i Mozillou Firefoxem.
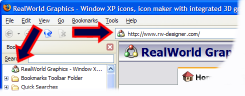
 Fav-ikona v Mozille Firefox. |
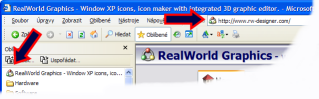
 Fav-ikona v Internet Exploreru. |
Fav-ikona není povinnou součástí webové stránky. Pokud chybí, použijí prohlížeče výchozí ikonu.
Na druhou stranu, elegantní fav-ikona dává stránce identitu a uživatel ji rychleji identifikuje v seznamu oblíbených odkazů.
Vytvoření fav-ikony
Fav-ikona je zcela standardní ikona, která obsahuje obrázky velikosti 16x16 pixelů.
Pro zachování kompatibility se staršími systémy by ikona měla obsahovat obrázek v nižší barevné hloubce (16 nebo 256 barev).
Dnešní prohlížeče ale využijí a preferují vyhlazené 32bitové obrázky s alfa kanálem. Obrázky s většími rozměry nejsou nutné
a pouze by zvětšily velikost ikony na disku (a prodloužili tak čas stahování z internetu), takže je doporučeno je nepoužívat.
Fav-ikonu lze vytvořit v libovolném editoru ikon. Použijte např. RealWorld Icon Editor nebo
některý z ostatních editorů (vyberte si ze seznamu editorů v našem adresáři). Chcete-li
vytvořit jednoduchou fav-ikonu, aniž byste museli cokoli instalovat, vyzkoušete online editor na fav-ikony.
Podporuje pouze 16-ti barevné ikony, ale pro vytvoření jednoduché ikony je dostačující.
Jakmile máte ikonu hotovou, přejmenujte ji na favicon.ico a nahrajte na Váš server.
Přiřazení ikony stránce
Aby se ikona zobrazovala návštěvníkům stránky, musíte upravit zdrojový kód stránky (html).
Přidejte tuto řádku do sekce <head> ve Vaší stránce:
<link rel="shortcut icon" href="/favicon.ico">
Následující příklad ukazuje kompletní zdrojový kód jednoduché stránky s fav-ikonou:
<html>
<head>
<title>Název mojí stránky!</title>
<link rel="shortcut icon" href="/favicon.ico">
</head>
<body>
Stránka není prázdná. Vidíte?
</body>
</html>
Poznámky k jednotlivým prohlížečům
Internet Explorer
Internet Explorer podporuje favikony od verze 5.0. Donutit IE zobrazovat favikony není nijak
jednoduché. Pokud se Vaše ikona nezobrazuje, zkuste následující postupy:
- Přidejte svoji stránku do oblíbených položek. Máte-li už stránku mezi oblíbenými, odstraňte ji a přidejte ji znovu.
- Ujistěte se, že soubor s obrázkem se jmenuje favicon.ico a je umístěn v kořenovém adresáři serveru.
- Ujistěte se, že cesta k ikoně v hlavičce stránky je absolutní, ne relativní.
- Vyprázdněte složku s dočasnými soubory Internet Exploreru. Pokud tato složka dosáhla své maximální velikosti, fav-ikona nemusí být stažena.
- Pokud nic z uvedeného nepomohlo, zanechte nám vzkaz na konci této stránky.
Mozilla Firefox
Prohlížeče odvozené od Mozilly nemají s fav-ikonami problémy. Není třeba přidávat stránku mezi oblíbené,
ikona je automaticky zobrazena v adresním řádku a případně i v hlavičce záložky. Mozilla
zobrazí ikonu, i pokud soubor není pojmenován favicon.ico. Můžete tedy různým stránkám webu dát různé favikony.
 Nedávné komentáře
Nedávné komentáře
Show older posts
 Anonymous
on March 3rd 2011
0
Anonymous
on March 3rd 2011
0
pánové, kde se stala chyba:
<html>
<head>
<meta name="GENERATOR" content="Microsoft FrontPage 5.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1250">
<title>Speedři</title>
<style fprolloverstyle>A:hover {font-weight: bold}
</style>
<link rel="shortcut icon" href="/favicon.ico">
</head>
 Vlasta
on March 3rd 2011
0
Vlasta
on March 3rd 2011
0
ten styl vypada divne, pak samozrejme muze byt spatne taky samotna ikona a v neposledni rade to musi byt na webovem serveru a ne jen na disku (jak by se z hlavicky od office mohlo zdat)
 Anonymous
on March 3rd 2011
0
Anonymous
on March 3rd 2011
0
Co přesně se ti nezdá na tom stylu?
Ikonu jsem si vygeneroval pomocí http://www.chami.com/html-kit/services/favicon/ a na servru ji mám. 😞
 Vlasta
on March 3rd 2011
0
Vlasta
on March 3rd 2011
0
fprolloverstyle by tam bejt nemelo
 Anonymous
on March 3rd 2011
0
Anonymous
on March 3rd 2011
0
Hele Vlasto a musí tam být tady ta část?:
<meta name="GENERATOR" content="Microsoft FrontPage 5.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1250">
Jinak po menších problémech (kdy se web např. nechtěl načítat atd.) mi to už funguje 😁 , ale bohužel jen v Mozile 😞 . Tak se s tím jdu zase trochu potrápit.
Díky za spolupráci
 Vlasta
on March 3rd 2011
0
Vlasta
on March 3rd 2011
0
ty prvni 2 ne, ten 3. je o neco uzitecnejsi, takze asi nechat
ono se to v IE taky chytne
 Anonymous
on April 12th 2011
0
Anonymous
on April 12th 2011
0
kdo mi pomuze///////? misto ikon se mi ukazuji filmecky s notou jak to mam dat zpet 😞
 Anonymous
on July 9th 2012
0
Anonymous
on July 9th 2012
0
no pozeram ze tu sa zisli sami odbornici a Vlasta tomu sefuje 😊 lol
 Anonymous
on April 23rd 2013
0
Anonymous
on April 23rd 2013
0
Mám problém s přidání ikony na server. Ikonu sem si vygeneroval na http://favicon.htmlkit.com/favicon/. A když sem zkopíroval potřebný tagy tak to furt nefunguje..... CO s tim prosííím POMOC! 😞
 Vlasta
on April 23rd 2013
0
Vlasta
on April 23rd 2013
0

