I have nudged a few of our best and Vlasta is aware of this thread.
I am a bit surprised that no one has any ideas to offer.
I assume you have searched online for a solution to this problem.
You may need to post in a forum outside of RW.
![]()
especially in on reflex arcs
Hi guys I created this topic coz i needed some help in creating a longshadow
like this one
longshadow can be easily applied to polygonal objects like this letter "A"
for that I use polygon tool with linear gradient fill and place the corners of the polygon on that of the element.
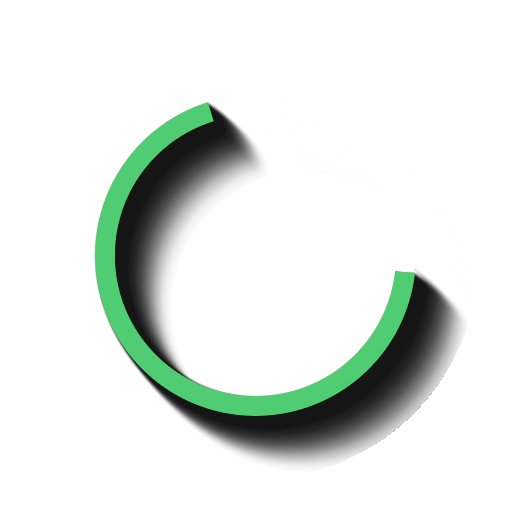
but my problem is with circular elements like this:
I wanted to add longshadow to the spinning emarald color element
it is a bit manageable in the first few frames but after the spinner makes reflex arcs it seems damn impossible to make one.
Any help I could use here?
I have nudged a few of our best and Vlasta is aware of this thread.
I am a bit surprised that no one has any ideas to offer.
I assume you have searched online for a solution to this problem.
You may need to post in a forum outside of RW.
![]()
Unfortunately, I can't determine how to upload an animation, but I was able to assemble a rough proof-of-concept which basically works as follows.
1. Create your full donut shape on the canvas.
2. Create a series of layer effects - drop shadows with diagonal offsets. Each additional drop shadow effect should be offset a little more and should be slightly lighter than the one before. This will create shadows that stretch off diagonally and hopefully blend well into each other so that it looks like one large shadow. By doing it as a layer effect rather than a one-time effect, you can easily manipulate the spinning features without having to manually re-apply a series of drop shadows each time.
Hopefully that description helps. I don't check in very often these days, but if someone can point out how to upload an animation, I'll show you the rough concept what I came up with.
I think that will really help JDDellguy.
I'll try it to see what happens and then upload the result.
But it'll be great if you upload the animated png or the jpg file.
(I uploaded it by creating a blog in full editor mode in my blog section.
there was an 'upload file' button which we can use to upload any image file.
then once it is uploaded click on it and you will get somewhat tag like syntax in your text entry space in the blog. just copy the tag, you can discard the blog if you want to but the uploaded image will still be on the server.Paste the copied tag in the post reply box and its done)
"bold" how?
bold? Who said bold?
No one said bold batuzanx.
----
Thanks for taking the time to assist JDDellGuy!
----
My images will not show when I post the code J.
The last image was uploaded days ago, the previous was uploaded years ago, neither image will show. I followed the directions in the Forum post formatting thread and still no images. I don't know what is wrong.
![]()
I have somewaht tried what JDDellguy Mentioned and it looks very similar.
but it seems too dark.
I have added these steps:
1st step shadow size=3 density=150 offset=1 and 1
2nd step shadow size=3 density=140 offset=2 and 2
3rd step shadow size=3 density=130 offset=3 and 3
in this way i am decreasing intensity by 10 and offset is increasing by +1
can you suggest some other step pattern( density and offset change pattern)
with which I make the shadow less darker.
(btw I'm still trying and will tell the results once it looks satisfactorily good)
Cdl I had faced the same issue in the past month.
Try reuploading images with names like 456.png or 147.jpg
(In my icon blog I was only able to upload only one image and when i uploaded other together it displayed some error. so I tried this trick 😎 )
This is the result:
Please ignore the glitches I'll correct'em later on
Okay, when I get a round tuit I will try your suggestion. Thanks.
At least the shadow is progress. Looks good, it will be nice to see the result when you finish it. Please post how you achieve the final result so anyone that wants to try it on their own can.
![]()
Finally I managed to pull off a decent longshadow spinning animation
Take a look at it:
In this try the shadow looks more smoother than it did in the above post.
I stuck to this pattern:
A.step 1 add shadow (shadow size 2, density 100 and offsets 1 and 1)
B.step 2 add shadow (shadow size 2, density 95 and offsets 2 and 2)
C.step 3 add shadow (shadow size 2, density 90 and offsets 3 and 3)This way you can add a long shadow by following this pattern.
Try as many as steps as you like.
Somethings that I observer were:
if you start of with a shadow of density 50 and only decrease density in each step by 3 you can achieve a lot subtler and lighter shadow,
Be sure to start the first layer with density less than or equal to 100 only
otherwise the shadow will be very dark.
Still you can add a darker shadow if you please!!!!
Great J!
Love it!
Looks fabulous!
Knew you could do it! ![]()
![]()
Thank you for that .
I just saw something here.
It said someone is replying and you should wait for it.
I wonder who it was when i wrote this post
This topic is locked and further replies are disabled.