Hello Bob 😊
 | How to compose icon from parts?March 27th 2006 |
This tutorial explains how to make an icon by composing multiple images from a library of icon parts in RealWorld Icon Editor.
Step 1: Prepare the environment
This tutorial assumes that you have already downloaded and installed image pack of parts called Vista by Kudesnick - Round. If you do not have this library, please download and install it before continuing.

Find the Media packs section on the Online page in RealWorld Icon Editor
To download an image pack, open RealWorld Cursor Editor and go to the Online page. Then find the Media packs section  - you may either close the sections above it or simply scroll down. Finally, click on the Download link next to Vista by Kudesnick - Round and wait until the download finishes.
- you may either close the sections above it or simply scroll down. Finally, click on the Download link next to Vista by Kudesnick - Round and wait until the download finishes.
Step 2: Create a new image
Although our ultimate goal is to create an icon, we start by creating a raster image. Switch to the Create page, select New raster image wizard, set image size to 256x256 pixels and click on the Create button.

Open or close the media library panel from the main toolbar.
Click on the Media library button  in the toolbar to display panel with media library. Then click on the Activate tag
in the toolbar to display panel with media library. Then click on the Activate tag  button and choose VbK-round in the menu.
button and choose VbK-round in the menu.
Step 3: Compose and customize
Double-click the 1-Background-Blue.png file in the media panel. Notice that a new layer containing the blue sphere was added. Alternatively, you can drag and drop the image from the media library onto the layer list or onto the raster editor. If you drop it on the raster editor, it will be added as a floating selection rather than a layer.
Do it again, this time with 2-Gradient-BlueDouble.png. Note that the second image is drawn on the top of the first one. You can adjust properties of the new layer such as opacity or blending mode.
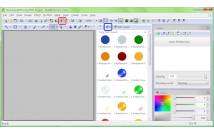
Add third file - 3-Symbol-Home.png. Because the images are added as layers, you can apply effects to them. Simply click on Colorize in the Effect menu and change the color of the symbol to yellow. You can apply effects to any layer at any time.
![]()
Colorize effect is being applied to the selected layer.
Add three more images: 4-Effect-HilightDouble.png, 4-Effect-ReflectionRounded.png, and 5-Frame-Metal-2.png.
Step 4: Create an icon
Simply click on Create icon button in toolbar or in Create menu. New window opens and allows you to select sizes to generate. The defaults should be OK, so just click OK.
A little extra
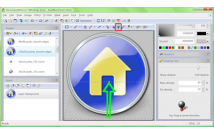
The icon looks fine, but let's add a projected shadow to the largest image. Switch to Projected shadow tool  and drag with your mouse as indicated by the red arrow on the following screenshot. Experiment with the properties of the Shadow tool to get the results you like.
and drag with your mouse as indicated by the red arrow on the following screenshot. Experiment with the properties of the Shadow tool to get the results you like.

Switch to Projected Shadow tool and drag with your mouse as indicated by the green arrow to create a projected shadow.
If you followed the steps of this tutorial, your icon will be similar to the following one:

I have cheated a bit and actually moved the large icon by few pixels up to have more space for shadow 😉. Feel free to do the same.
Summary
Creating icons from parts is matter of minute or two. While combining images does not offer the same level of freedom as manual icon design does, it is a viable alternative and has many applications.
When combining images, feel free to use all other features of the application. Remember that you can apply filters like Motion Blur or rotate parts of the final image to customize the resulting icon. When creating small versions of icons, consider using operation Remove Empty Border and applying a shadow during image to icon conversion to get different and possibly better results.
 Recent comments
Recent comments
I just want to concatenate the images into one long image so that site mapping will allow me to navigate the image but it will load faster
Manolo muito bom, mais como baixa O negócio? Troll Faces!!!!
Some more things, you can also download "Vista by Kudesnick - Triangle" and "Vista by Kudesnick - Shield"!
Some more things, you can also download "Vista by Kudesnick - Triangle" and "Vista by Kudesnick - Shield"!
![]()
![]()
😁 :-D 😁 :-D 😁 :-D 😁 :-D 😁
SFEFSEEFSEFSESFESFEFS
Please update the icon assembler. Add more icon parts there and more colors.
e